今回のブログデザインのリニューアルでの大きな改善点は、
記事を表示するカラムの横幅を変更するコトでした。
長く付き合ってきた640pxとの離別
記事を表示するカラムの横幅をどうするか?
変更すべきか、変更しないべきか、コレは迷いました。
640pxだった理由は、Flickrの写真サイズでした。
ブログでは、写真も綺麗に見ていただきたい。と思っていて、
できるだけ大きいサイズを記事に掲載しようと考えていました。
しかし今回の趣旨は、読みやすいブログにするコト。
大鉈を振るい、写真のサイズも縮小するコトにしました。
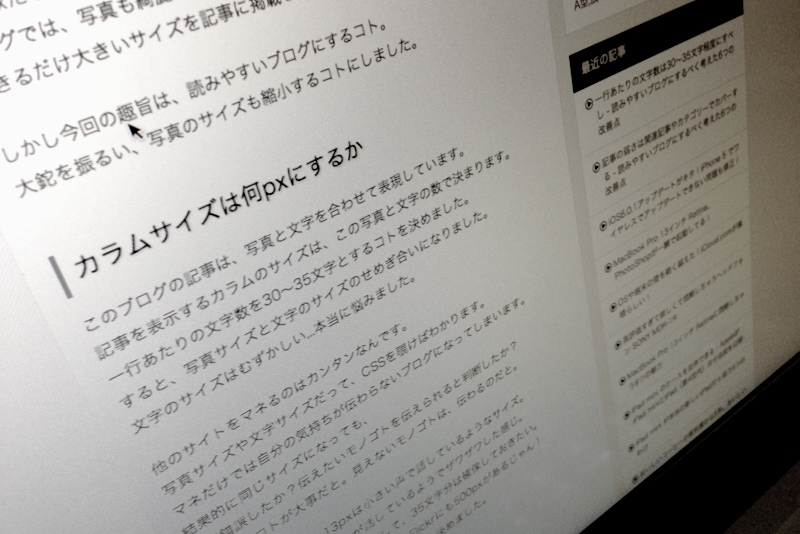
カラムサイズは何pxにするか
このブログの記事は、写真と文字を合わせて表現しています。
記事を表示するカラムのサイズは、この写真と文字の数で決まります。
一行あたりの文字数を30〜35文字とするコトを決めました。
すると、写真サイズと文字のサイズのせめぎ合いになりました。
文字のサイズはむずかしい…本当に悩みました。
他のサイトをマネるのはカンタンなんです。
写真サイズや文字サイズだって、CSSを覗けばわかります。
マネだけでは自分の気持ちが伝わらないブログになってしまいます。
結果的に同じサイズになっても、
試行錯誤したか?伝えたいモノゴトを伝えられると判断したか?
こういうコトが大事だと。見えないモノゴトは、伝わるのだと。
12pxでは小さい、13pxは小さい声で話しているようなサイズ。
15pxは、声がデカイ人が話しているようでザワザワした感じ。
一行あたり30〜35文字だとして、35文字分は確保しておきたい。
14pxを35文字として490pxだ。Flickrにも500pxがあるじゃん!
こんな思考でカラムの横幅は500pxに決めました。
500pxは絶妙なサイズ
14pxで35文字、Flickrのサイズには500pxがある。
この500pxがブログの記事サイズとして絶妙なサイズでした。
大きい写真は、写っている情報を読み取ろうとしてしまいます。
小さい写真は写真をイメージ的に気軽に見ることができます。
そして、500pxというのが、大きくもなく小さくもないサイズ。
つまり、気軽に読めて情報が伝わる、絶妙なサイズ。
写真展などでの大きいサイズの写真を見るとき、
無意識ですが、一歩前に出て「何が写っているか」を読もうとします。
一方、L版など手に持って見る写真は、手軽にポンポンと、テンポ良く見ることができます。写真はサイズによって「読む写真」と「見る写真」という感じ方をするのではないかな。と思います。
読みやすい大きさである14pxで35文字を確保する500px。
写真を読むコトも見るコトもできる絶妙なサイズな500px。
大きな改善点であるカラムサイズは、こんな試行錯誤をしました。
いくらかは、読みやすくなったかな?





コメント