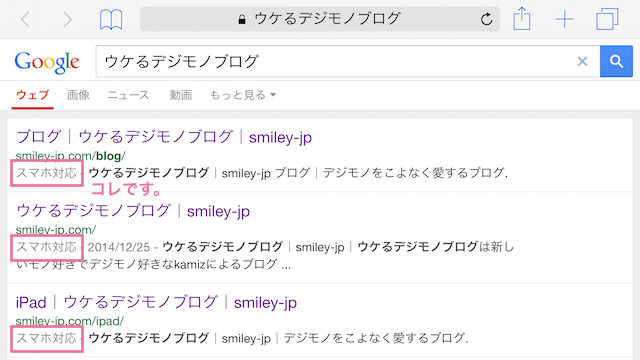
Googleより『ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始める』との発表がありました。スマホからの検索結果に「スマホ対応」と表示されるウェブサイトが検索結果の上位にランキングされるということです。
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。
ウケるデジモノブログの閲覧比率はPCが4割、モバイルが6割。モバイル環境でもPC表示されます。ということは「スマホ対応」と表示されれば検索結果ランクが上がる可能性が高くなるということ。ウフフ。これはチャンスですぞ。
そこで今回は、ウェブ業界で飯を食べているわけでもないド素人が、自分のウェブサイトをモバイルフレンドリーにリニューアルすべく調べて参考にした内容を「Googleのスマホ対応モバイルフレンドリーサイトの作り方まとめ」としてまとめてみました。
モバイルフレンドリーなウェブサイトとは
まずGoogleが推奨するモバイルフレンドリーなウェブサイトを知る必要があります。サイトが「スマホ対応」として検索結果に表示されるようにするために何ができるのか。まずはGoogleのウェブマスター向けモバイルガイドを読んでみましょう。
Googleはモバイル=スマートフォンと定義しています。つまり、ウェブサイトにスマホ用のSEOを施してGooglebotが巡回する際の必要なリソースが節約できるのがモバイルフレンドリーなウェブサイトとなります。
レスポンシブ・ウェブデザインとは
レスポンシブ・ウェブデザイン【RWD / Responsive Web Design】とは、ひとつのHTMLで複数の端末に適したウェブサイトをデザインすることです。複数のHTMLを用意してスマホ用のURL、PC用のURLと分けるとGooglebotのリソースが肥大していきます。ひとつのHTMLを使ってCSSでデザインを分けることでGooglebotのリソースを節約できる。よって検索順位が上がります。
ウェブサイトをレスポンシブ・デザインにするといっても何種類かのテクニックを利用するだけです。下記にレスポンシブ・デザインの基本となるコードが掲載されているサイトをまとめてみました。
レスポンシブ ウェブ デザイン – ウェブマスター向けモバイルガイド
今からでも間に合う!レスポンシブWebデザイン作り方のまとめ | FEVDES BLOG
ASCII.jp:ゼロから始めるレスポンシブWebデザイン入門
レスポンシブWebデザイン対応のサイトを1から作ってみた手順と感想 | RCBlog
レスポンシブ・デザインは次の3つの要素で構成されます。
フルードグリッド
グリッドレイアウトと可変レイアウトを組み合わせたデザイン手法です。各要素のレイアウトを絶対値であるピクセル単位で作成していき、レイアウトが定まったところで相対値の%に変更・調整します。
ウィンドウの幅に対して相対値%を利用するので、ウィンドウの枠を左右に動かすとウェブサイトのレイアウトが相対して伸びたり縮んだりと変化するデザインとなります。
ASCII.jp:フルードグリッドとレスポンシブWebデザインの完成 (1/3)|ゼロから始めるレスポンシブWebデザイン入門
レスポンシブWebデザインを基本から! | mororeco
フルードグリッド – A List Apart 日本語サイト
フルードイメージ
フルードグリッドのレイアウトに追従して画像サイズも拡大縮小させる手法です。CSSで実装します。
ASCII.jp:フルードイメージの導入とタイポグラフィの設定 (1/3)|ゼロから始めるレスポンシブWebデザイン入門
レスポンシブイメージ | Web Design Leaves
レスポンシブWebデザイン(レスポンシブ・ウェブデザイン) – ぺーぺーSEの日記
メディアクエリー
画面解像度やウィンドウ幅、デバイスの向き等の要素を指定して別々のCSSを適用させる手法です。css内に記述し実装します。画面解像度で切り替えるのが主流です。
CSS メディア クエリを使用してレスポンシブにする — Web Fundamentals
CSS3 Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き
レスポンシブの基本、メディアクエリの書き方 « デザイナーのためのJQuery & HTML CSS 小ネタブログ
画面解像度とブレークポイント
Viewportの設定方法や、メディアクエリでブレークポイントを設定する際に参考となる各種デバイスの画面解像度をまとめてみました。ブレイクポイントをいくつ設定するかでCSS設計の緻密さが変わります。
ブレークポイントの選択方法 — Web Fundamentals
レスポンシブのブレイクポイントを設定する前に知っておくべきこと | デアイモビ
Viewport と Media Queries に関するメモ | Web Design Leaves
ビューポート(Viewport)の設定とは
ビューポート(Viewport)は、各種デバイスの横幅に適した表示になる設定です。Googleのモバイルフレンドリーテストの必須条件です。
これがスマートフォン向けサイトを作るときの viewport 設定3パターンだ – てっく煮ブログ
ビューポートを設定する — Web Fundamentals
viewportの書き方でピンチによる拡大・縮小ができるのがいいのかできないのがいいのか | delaymania
Googleのスマホ対応と表示されるかテストする
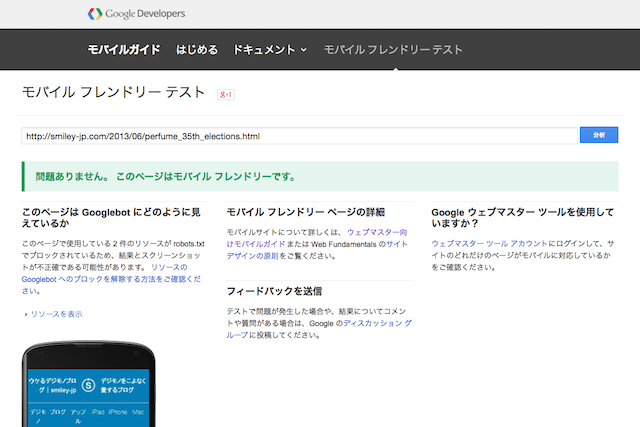
レスポンシブ・ウェブデザインに対応させたウェブサイトがスマホ対応となるか、Googleのモバイル フレンドリー テストでテストします。
モバイルフレンドリーテストに合格していればスマホ対応と表示されます。不合格の場合は、Google推奨のモバイルフレンドリーなサイトを構築して再度テストを受けてみましょう。テスト自体には制限等は特にナイので、いつでも簡単に何回でもテストできます。
Google が言う 「モバイルフレンドリー」 とは? モバイルフレンドリーテストツールで色々試してみた | WWW WATCH
まとめ
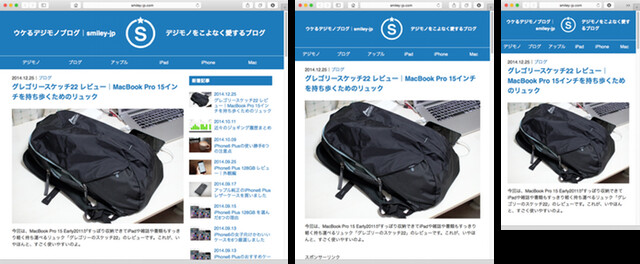
というわけで、レスポンシブ・ウェブデザインを導入しGoogleのモバイルフレンドリーテストに合格、スマホでの検索結果にスマホ対応ラベルが表示されるウェブサイトにリニューアルすることができました。
様々なデバイスにひとつのHTMLで対応するという趣旨がある以上、レスポンシブ・ウェブデザインの手法はモバイルファーストだと考えます。
まずはモバイル表示で設定しHTMLとCSSを構築。メディアクエリでPC表示に対応させると理解しやすく簡単にモバイルフレンドリーなスマホ対応サイトを作ることができます。チャレンジする価値、あるぜよ。
アスキー・メディアワークス
売り上げランキング: 29,303
ソフトバンククリエイティブ
売り上げランキング: 11,426










コメント