効果的な配色を施すことで、ブログの読みやすさは大きく変わります。
知らないと後悔するブログの配色を極める10の法則を紹介します。
01.背景と文字のコントラスト。視認性の法則
無彩色同士で明度の差が最大である、黒と白の配色。
コントラスト比が大きく、視認性が高く、最も読みやすい配色です。
明るい色と暗い色を組み合わせると、視認性を確保できます。
無彩色で明度が最も低い黒と、有彩色で明度が最も高い黄色は、
最も注意を引く配色。ネットでこの配色をみるとドキッとしちゃいます。
02.明度が近い色を組み合わせない可読性の法則
明度が高いパステルカラーの背景に、パステルカラーの文字の配置。
視認性が低くかなり読みにくい。何が書いてあるかわかりにくい。
赤と白、青と黄色なども、どちらも明度が高い色です。
視認性は高いけど、強烈なインパクトのある組み合わせです。
落ち着いた印象で読みやすいのは、明度をできるだけ離した配色です。
Web カラー 配色パターン 一覧リスト | iso.labo
03.アイキャッチには暖色系をつかう誘目性の法則
ユニクロ、マクドナルド、コカコーラ、どれも赤がメインカラーです。
赤や橙などの暖色は、パッと目に飛び込んでくる誘目性が強い色です。
注目して欲しい部分に使用すれば、自然と目に入りこんでくる色です。
04.色数を少なくする統一感の法則
色数が多いと華やかですが、乱雑さも感じます。
言いたいことや伝えたいことがわかりにくくなる要素があります。
色数を少なくすることで、色に意味を持たせることができます。
少ない色数を効果的に使うことで、わかりやすく伝えることができます。
Kettle / User-Focused Design & Technology
05.リズム感を生む「75:25:5」の法則
面積の比率を考えて配色を行うという手法です。
配色の面積比は、基本的に3色で考えます。
- ベースカラー 70%
- サブカラー 25%
- アクセントカラー 5%
ベースカラーは、全体のイメージをつくる重要な色です。
彩度を低く、すべての下地となる色を選ぶのが正解です。
サブカラーはベースカラーを補完する色です。
共通性を持たせれば、統一感が出て落ち着いた印象になり、
変化させると配色に動きが出て、遊び心満載なイメージになります。
アクセントカラーは、単調になりがちな配色に変化を持たせると共に、
コントラスト比を高めることで、全体の配色を締める効果があります。
このグラフは、今回のリニューアルで考えた面積比の配色です。
アクセントカラーを3つも使用しますが、
比率を抑えることで統一感を出しています。
06.標準色は彩度少なめ、バランスの法則
Webの標準色は彩度が強い色ばかり。”blue”や”red”を指定すれば、
このサイトのように、強烈な個性を放つコトになってしまいます。
Top Page(愛生会病院)
標準色をそのまま使用するのではなく、
彩度を落とし、色のトーンを抑えた落ち着いた配色にしましょう。
読み手が落ち着きを感じることで、文章の意図が伝わりやすくなります。
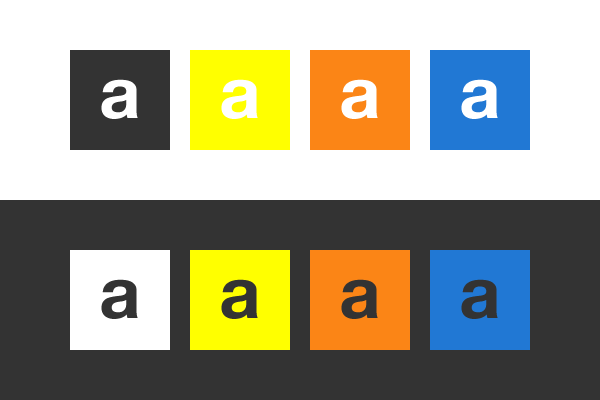
07.有彩色は無彩色と合わせるインパクトの法則
有彩色を際立たせるためには、無彩色を合わせます。
彩度がない無彩色に、彩度バリバリで鮮やかな有彩色を合わせると、
とても元気な雰囲気を出すことができます。iPodがなどが良い例ですね。
08.ホワイトスペースの法則
ホワイトスペースとは、文字や画像などがなにもない余白部分のこと。
この余白があることで、見せたいものを際立たせることができます。
ブログ記事のタイトルと本文の間につくる空間などですね。
ホワイトスペースが信じられない程よくわかるサイトをご紹介します。
ホワイトスペースを使ったウェブデザインの考え方 – バニデザノート
09.色の変化で動きを作る時間軸の法則
人は色が変化する様をみると、面白さや楽しさを感じます。
a:hoverでブロック要素をトランジションさせるCSSを組みました。
色が変わる楽しさを感じることで、リンク部分にカーソルを誘導させ、
クリックしたい衝動とクリックの確立アップを狙っています。
CSS3のtransitionプロパティでアニメーションを試してみた | THE HAM MEDIA BLOG
10.迷ったらグレーの法則
焦点でいうところの、春風亭翔太のイメージカラーである灰色。
他の色との協調性が高く、どの色とも馴染める色。
あまり自己主張しない調和の色です。それが灰色です。
この灰色の最大のメリットは、明度を調整できるコトです。
黒と白の比率で明度を調整できるので、どんな色にも合わせられます。
あまり重要なコンテンツへのリンクではないけど、リンクを明確にしたい場合など、色を増やしたくないけど装飾したい部分、などに使うと便利な色です。
今回のリニューアルでは、まず、サイトに合う配色をイメージし、
文章や文字の視認性と可読性を考慮し、明度、彩度を考えました。
写真と文章で伝えたいと考えているので、
ゴテゴテしい要素は何も考えずに、ミニマルなサイトをイメージしました。
読みやすいコントラストで、落ち着いて読める配色を考え抜いた結果、
ブラック&ホワイトで作ることにしました。
アクセントカラーはオレンジとブルー。暖色と寒色です。
どちらも元気なイメージを持つカラーなので、
ブラックとホワイトという無彩色と合わせるとインパクトが出ます。
いくらかは、読みやすいブログになったかな?





コメント